

- INSTAFEED JS DISPLAY HASHTAG INSTALL
- INSTAFEED JS DISPLAY HASHTAG CODE
- INSTAFEED JS DISPLAY HASHTAG DOWNLOAD
- INSTAFEED JS DISPLAY HASHTAG FREE
Call the function on the container element and specify the hashtag or username: 3. So for example, you can create feed1 and feed2 with different targets and invoke. Insert the JavaScript file hashtaghistory.js after the latest jQuery library.
INSTAFEED JS DISPLAY HASHTAG CODE
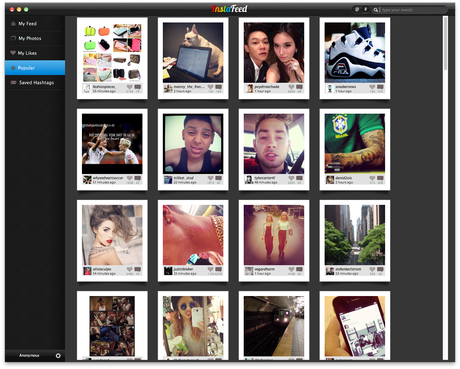
You just have to copy the code from Pixlee and place it in the location on your site that you’d like. Instafeed.js allows for multiple instances to be running on the same page, so you can have numerous feeds each with their own settings all at the same time. can display hashtag feeds without needing to scrape Instagrams website. Foodie EatingForTheInstaInstaFood Eater ForkYeah FoodPorn. Instafeed.js is a simple way to display your Instagram photos on your website. Then you’ll be given a script of code that you can place on your site anywhere you want to place a widget. Copy and paste these foodie hashtags to your posts when showing off your favorite foods. This takes just a few clicks to authorize Pixlee to access your Instagram feed. You can place this code into the pages you want the feed to be displayed on. Once you do, you’ll be given a unique script of code that you’ll copy and then paste onto your site. For Pixlee’s Social Feed, you’ll be asked to log in to your Instagram account and authorize it.
INSTAFEED JS DISPLAY HASHTAG INSTALL
And displays them in a beautiful, easy to install social feed on your website.
INSTAFEED JS DISPLAY HASHTAG FREE
To generate a free Instagram feed for your website on Pixlee, you just need to enter your email address, a password, and sync your account with your Instagram profile. Some come as plugins or widgets that are easy to install. Juicer helps to aggregate all of your brands hashtag and social media.

Decide wherther to display the profile, biography, IGTV. Call the function on the container element and specify the username whose photos you want to fetch. Hello, its possible to show images with Hashtag only I tried different options but its.
INSTAFEED JS DISPLAY HASHTAG DOWNLOAD
Download and include the jQuery instagramFeed script after loading jQuery library. Created 1 year ago in stevenschobert/instafeed.js with 1 comments. There are free ways to add an Instafeed to your site, such as Pixlee's Free Social Feed, that are simple and easy to use- perfect for any type of lifestyle blog or business. With Elfsight widget for Instagram, you are free to show photos from Instagram by all available means - hashtags, URLs, or usernames, and any combination of. Create a container element to display the Instagram photos. Show/hide post text - or just display images Set your refresh rate - 12 hours, 3 hours or 20 minutes (dependent on your plan). If you want to add Instagram feeds to your website, you’re in luck it’s shockingly easy to do. From my personal experience, I can say that not all posts will show them if you use only 1 or 2 hashtags because Instagram algorithm prevents spamming which. Connect to Instagram, Facebook, Pinterest, YouTube, Twitter, Vimeo, and more Combine images, videos and text - all in one responsive gallery. Regardless of where you place an Instagram feed on your website, make sure to include a call-to-action and evergreen hashtag above it to encourage users to share content under your hashtag.

This is compatible with the new Instagram Basic Display API (202. Any ideas how I can change my code to fit Bootstrap3? I have tried adding the Bootstrap tags, but it either shows all images on one row, or one image on each row (without 100% width).Feeds on product pages can help increase product sales, especially when they feature UGC. 26,223 views Premiered Instafeed.js is a simple way to display your Instagram photos on your website. My problem is with making the Instagram feed responsive with the advantages of Bootstrap. Now I'm trying to add a Instagram feed using instafeed.js. I'm making my first WordPress template based on Bootstrap3.


 0 kommentar(er)
0 kommentar(er)
